Cara Mengatasi Error 404 Pada Blog - Sebagai seorang blogger tentu kita harus jeli, sebagai pemilik blog tentunya kita ingin mendatangkan traffic melalui penelusuran search engine, namun kalau hasilnya adalah kesalahan tersebut, maka tentunya ini menjadi kerugian bagi kita. Karena pengunjung akan pergi mencari hasil penelusuran lainnya di mesin pencari Google. Ini adalah kerugian bagi kita yang disebabkan Error 404 Page Not Found dari blog. Pada kesempatan kali ini saya ingin berbagi Tips Mengatasi Error 404 Page Not Found pada Blog dan sedikit penyebab-penyebabnya. Silahkan anda simak dibawah ini.
Penyebab Error 404 Pada Blog
Secara garis besar kesalahan atau error 404 pada sebuah blog disebabkan karena Url halaman yang dituju rusak (diperbaiki atau diganti), atau telah dihapus oleh pemilik blog. Sebagai seorang blogger tentu kita kerap kali menemukan kejadian yang canggung ini. Terlebih ketika mencari sesuatu yang sangat penting, dan begitu kita menuju halaman tersebut, yang keluar adalah Error 404 Page Not Found. Bagaimana rasanya? Menjengkelkan bukan...?

Sebagai seorang blogger, Anda harus sering ceck Google Webmaster Tools. Karena kerap kali blog kita mengalami masalah ini, yaitu link anda tidak ditemukan alias Error 404 Page Not Found (Kesalahan 404 - Halaman Tidak Ditemukan).
Kesalahan Error 404 akan dilihat pengguna saat mereka mencoba menjangkau halaman yang tidak ada disitus atau blog kita, itu semua disebabkan karena mereka mengeklik tautan rusak, url halaman yang telah dihapus, atau bisa juga mereka salah ketika mengetik url halaman. Halaman ini tidak akan memberikan infromasi yang bermanfaat bagi pengguna, sehingga sebagian besar mereka akan pergi begitu saja, tentu ini menjadi kerugian bagi traffic blog kita.

Sebagai seorang blogger, Anda harus sering ceck Google Webmaster Tools. Karena kerap kali blog kita mengalami masalah ini, yaitu link anda tidak ditemukan alias Error 404 Page Not Found (Kesalahan 404 - Halaman Tidak Ditemukan).
Kesalahan Error 404 akan dilihat pengguna saat mereka mencoba menjangkau halaman yang tidak ada disitus atau blog kita, itu semua disebabkan karena mereka mengeklik tautan rusak, url halaman yang telah dihapus, atau bisa juga mereka salah ketika mengetik url halaman. Halaman ini tidak akan memberikan infromasi yang bermanfaat bagi pengguna, sehingga sebagian besar mereka akan pergi begitu saja, tentu ini menjadi kerugian bagi traffic blog kita.
Cara Mengatasi Error 404 Page Not Found Pada Blog
- Silahkan anda masuk ke halaman Dashbord Blog Anda
- Kemudian masuk Ke Template dan pilih Edit HTML
- Copy dan pastekan kode dibawah ini, dan letakkan sebelum kode </body>
<b:if cond="data:blog.pageType == "error_page"">
<style>
#error-not-found {
background: #ff0000;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj93aFrOPtzjveN8u0AKD3XlV3vf9uPwMjyfCBsQ6FMP55tZfH5UZ7Az29JIIar3UJ6xDymfnqV1Hb-Z7L4WoPS5KEJRdxdyjspzJ4KbrV6beFUnmeHmjFtd_EzWooepAqqY553abM4fC0/s1600/bg_body.gif)no-repeat top center,-moz-radial-gradient(center 40%, circle cover, #ff0000 0%, #880000 100%);
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj93aFrOPtzjveN8u0AKD3XlV3vf9uPwMjyfCBsQ6FMP55tZfH5UZ7Az29JIIar3UJ6xDymfnqV1Hb-Z7L4WoPS5KEJRdxdyjspzJ4KbrV6beFUnmeHmjFtd_EzWooepAqqY553abM4fC0/s1600/bg_body.gif)no-repeat top center,-webkit-gradient(radial, center 40%, 0, center 40%, 800, from(#ff0000), to(#880000) );
text-align:center;
position:fixed;
top:0px;
right:0px;
bottom:0px;
left:0px;
padding-top:270px;
z-index:999999;
}
#error-not-found h1 {
font-size:640px!important;
position:absolute;
font-family:impact,sans serif!important;
top:70px;
left:50%;
letter-spacing: -8px;
margin-left:-502px!important;
width:960px;
z-index:-2;
color:rgba(0,0,0,.09)!important;
}
#error-not-found h2 {
font-family:arial black,sans serif!important;
text-transform:uppercase;
font-size:81px;
line-height:66px!important;
letter-spacing: -3px;
color:#fff!important;
margin:0!important;
padding:0!important;
}
#error-not-found p a,
#error-not-found p a:visited,
#error-not-found p a:hover{
font-family:arial black,sans serif!important;
text-transform:uppercase;
font-size:56px;
line-height:40px!important;
border:none;
font-weight: bold;
color:rgba(0,0,0,.5)!important;
margin:0!important;
padding:0!important;
text-decoration:none!important;
}
</style>
<div id="error-not-found">
<h1>404</h1> <h2>Ops..sorry</h2>
<h2>Halaman Yang Anda Cari Rusak atau Tidak Ada</h2>
<p> <a title="home page" href="/">Kembali Ke Home Page</a></p>
</div>
</b:if>
- Kemudian Simpan Template Blog anda.
Bagaimana mudah bukan? Atau anda juga bisa mengatasi Error 404 Page Not Found ini dengan langkah kedua dibawah ini. Yaitu dengan cara me-redirect Error 404 ke Home page blog anda dengan menggunakan Javascript, seperti yang telah dibuat oleh Help Blogger dibawah ini.
- Masuk ke halaman Dashbord blog anda
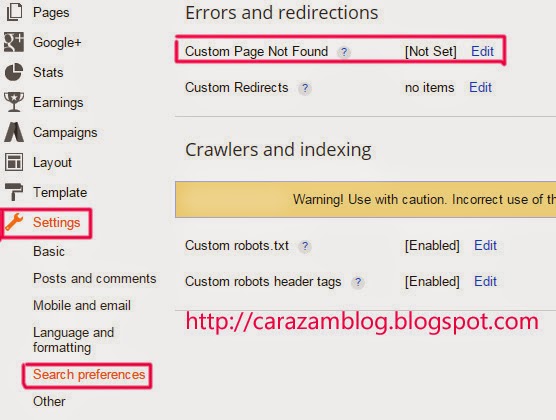
- Kemudian masuk Setting - Search preferences - Custom page Not Found - Klik Edit kemudian silahkan Copy dan pastekan kode dibawah ini.
Maaf.... Posting atau halaman yang anda cari tidak ada di blog ini.Anda akan segera diredirect ke halaman utama.<script type = "text/javascript">BSPNF_redirect = setTimeout(function() {location.href= "Ganti dengan URL halaman anda"}, 2000);</script>
Perhatikan pada bagian yang saya block
Untuk lebih jelasnya, silahkan anda lihat pada gambar dibawah ini. Setelah anda masukkan kode diatas, Simpan pengaturan blog anda.- Pada bagian kalimat (Maaf....Posting.....ke halaman utama) silahkan anda ganti dengan kalimat anda sendiri
- Pada bagian Ganti dengan URL halaman anda. Silahkan anda ganti dengan halaman Home Page blog anda atau anda juga bisa mengganti dengan Url sitemap blog anda
- 2000. Itu adalah hitungan detik (waktu untuk redirect). Silahkan anda ganti sesuai dengan keinginan anda sendiri.

Demikian Cara Mengatasi Halaman Error 404 Page Not Found pada blog yang bisa saya share pada kesempatan kali ini. Semoga tutorial singkat ini bermanfaat untuk anda semua. Salam blogger dan selamat blogging.

Post a Comment
> Tuliskan komentar anda dibawah ini dengan sopan.
> Komentar yang mengandung Link Hidup kami anggap sebagai spamm. Dan jenis komentar ini terpaksa tidak akan kami tampilkan.
> Ayo budayakan blogwalking dengan baik dan bijak.
> Terima kasih sudah berkunjung.